Azure Functions(Function App)でTypeScriptでコーディングした関数を動かす場合、コミット/デプロイ前にtscコマンドでコンパイルしたindex.js ファイルをアップすれば動作はするのですが、GitHubやBitbucket等、Gitレポジトリーと連動してデプロイしている場合は、Azure へのデプロイ時にコンパイルを行いたいですね。
コンパイル自体は npm install した時の postinstall で tsc コマンドを起動すればよいですが、そのためにはデプロイ先のサーバー(環境) *1にTypeScriptをインストールする必要があります。
Azure Funtions上での npm install の際は、package.jsonの devDependencies 内のパッケージはインストールされないので、 typescriptと@types/nodeを devDependenciesでなくdependencies内に記述してください。
その上で、 postinstall のスクリプト内で tsc コマンドを実行してください。 package.json の記述は次の通りとなります。
{
"name": "azure-typescript-inspection-trigger1",
"version": "1.0.0",
"main": "index.js",
"license": "MIT",
"devDependencies": {
"prettier": "^1.15.3",
"tslint": "^5.12.0",
"tslint-config-prettier": "^1.17.0",
"tslint-plugin-prettier": "^2.0.1"
},
"dependencies": {
"typescript": "^3.2.2",
"@types/node": "^10.12.18"
},
"scripts": {
"postinstall": "tsc"
},
}
以前のエントリー では、npm install -g typescriptしてtscをインストールしていましたが、Azure Functionsの仕様変更でグローバルにインストールしたnpmコマンドにPATHが通らなくなったためpackage.jsonの記述を変更しました。ローカル環境で実行する時など、グローバルの環境を汚染しないですむので、こちらのやり方の方がよいと思います。
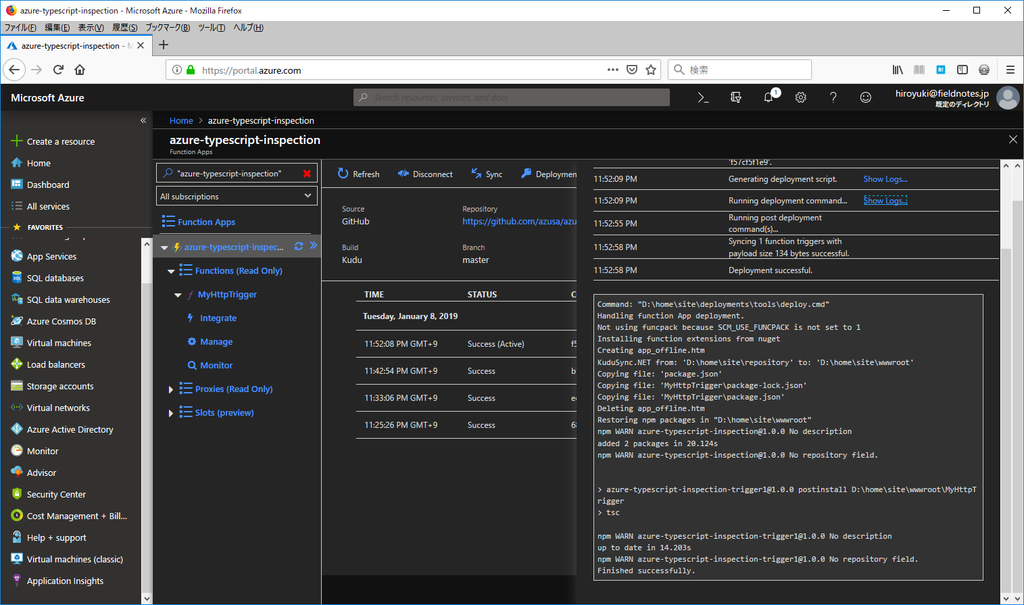
Gitレポジトリーからのデプロイ時に、npm installに成功すると、以下のような出力となります。

*1:サーバーレスという言葉はここでは忘れてください。kuduで入ればコンソールも取れるし